The Challenge
When Motorola came to us they wanted to showcase the features of their new mobile phone in a way that was easy to understand and without using voice over. Motorola were in the process of launching lots of new devices to the networks and were struggling to find a clear way to quickly show the innovative new features of their phones in a way that was engaging and persuasive. They had piles of technical specs, drawings, production prototypes and a wish list of all the final features but no actual phone. In fact there would be no phone available until after initial launch.
The Brief
The brief was fairly simple – design and create a 90 second animation that would show-off all the phones features in a new and innovative way. However, they wanted all of this without us ever actually seeing a working phone and they wanted it delivered in under 4 weeks. They could see that we were full of good ideas and had helped other businesses boost sales with animated videos, but even by our standards this was going to be a big challenge. Usually with a project like this we’d get to see a prototype so we could understand how the software would work which would enable us to translate this into the animation. However, we were running blind so we despatched our creative team to set-up camp in Moto’s ‘war room’ so we could talk to the various techies involved and develop a clear idea of just how this thing worked.
Motorola’s audience were what they termed as ‘early adopters’ and ‘fire-breathing-achievers’ so we were briefed on the demographic of the audience so we could ensure that the animation was aspirational and appealing. The video was to be used by their sales teams, on their website as well as part of a TV campaign in some European territories.
Creative Process
Because of the short timeline we needed to define the animation quickly. This required us to come up with three different concepts for the animation so we could present these to Motorola’s marketing team and then decide on the final style and direction. Working with such an open brief our creative team produced the concepts in record time. Fuelled by ‘Red Bull’ and copious quantities of coffee all of the ideas definitely had a feeling of energy and passion.
The idea that was chosen centred around a piece of music that Motorola had the rights for by the ‘Black Eyed Peas’. The challenge from here in was to now show how the phone used an innovative navigation wheel to access and play music without any voice description. It was decided that we should create a 3D animated model of the device and overlay the video with highlights to show the finger gestures that could be used. This was then to be combined with graphic representations of some of the features such as the music library.
Animation
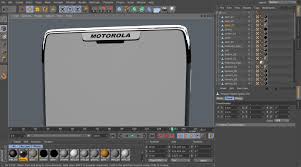
The animation process was extremely complex. Firstly we had to build an exact copy of the device in 3D space. It needed to be a perfect representation of the phone in all aspects, from the dimensions through to the different surface textures and materials. Normally we are able to import CAD files that our software uses to build the model, however on this occasion we had no files to work from and had to build it from scratch. This process normally takes a couple of weeks to complete but with the clock ticking (and yet more coffee) we had this completed in 48 hours. We did have a bit of luck along the way, normally we wait until all the surface materials are confirmed, but on this occasion we second guessed a few to save time and luckily for us they were all spot on.
Once the animated model was completed we then build the animation environment. By this we mean the ‘universe’ in which the model sits. From this point we can start to add lighting and decide on how we are going to move the actual model or the camera viewpoint. This is all done with what are called wireframes so as to make the manipulation and rendering time faster. As soon as these have all be decided we can then add in the final textures to complete the model moves.
On top of the 3D model sits a few layers of video effects. Using a programme called ‘After Effects’ we then add in some of the animation details – in this case the gestures and images that represent things such and the phone’s music library. This is all edited together with the soundtrack and sound effects to give the animation the final touches.
End Result
The end result was an animation that helped Motorola successfully sell in the device to all the major networks and operators as well as retail outlets. The animation was used online and across Europe in a number of TV campaigns.
Hopefully you’ll have got an idea as to how things can be turned round very quickly and an idea of the processes involved in creating an animation. All in all with this job we had a lot of our resources working on it at the same time so we could hit the tight deadline required. If you have any questions or would like to discuss any project then we’d love to hear from you.
Written By: Ian Stainton
Ian Stainton is the CEO and Founder of Stormnet Media Ltd, an award winning video production and digital media agency based near Birmingham in the UK. He is trusted by global brands, SMEs and start-ups to help them engage and interact with their customers - ultimately selling more stuff. You can check him out on Google+.